AWS Diagram Templates Library


by Valts Ausmanis · July 25, 2019
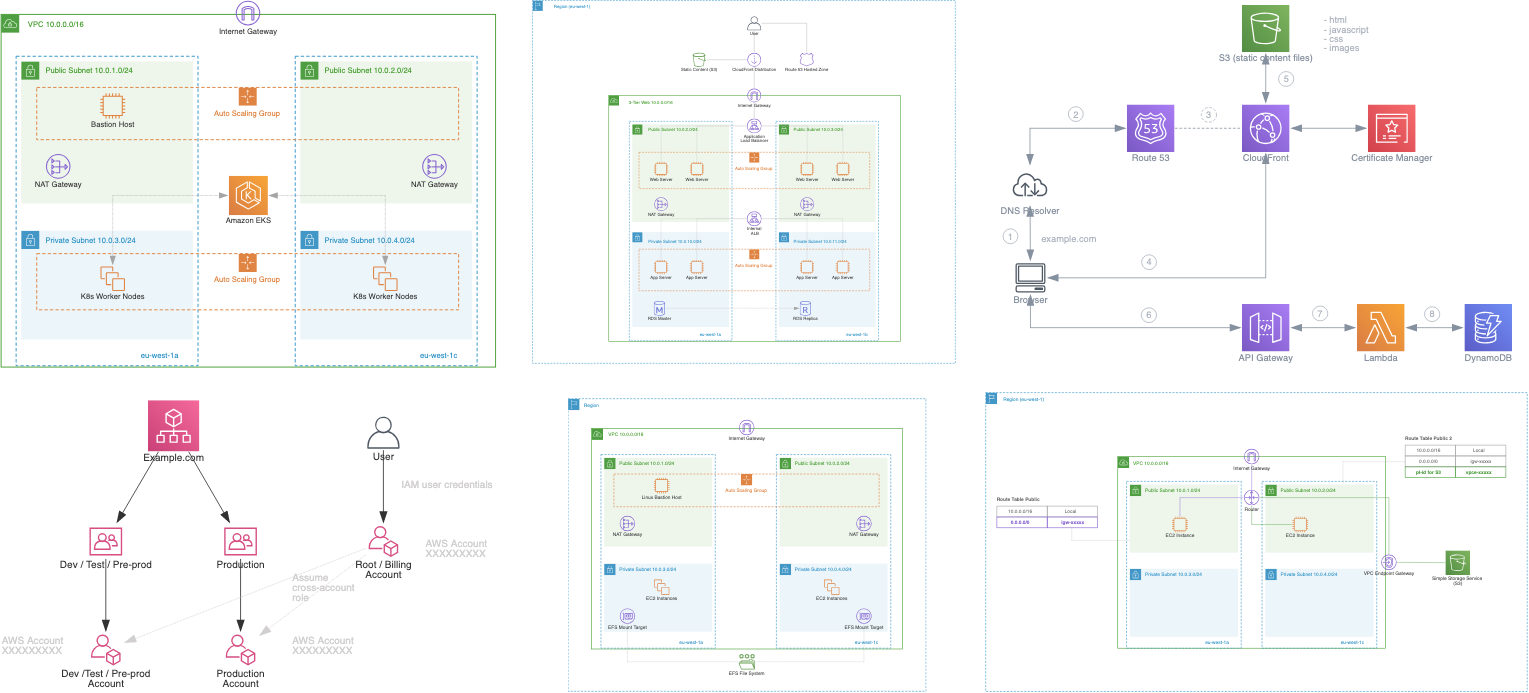
Our App can auto generate useful AWS architecture diagrams. That's a fact. We have taken few steps further to let our users not only to generate and edit diagrams but to use our tool to kick-start creation of new AWS diagrams using our AWS diagram templates library
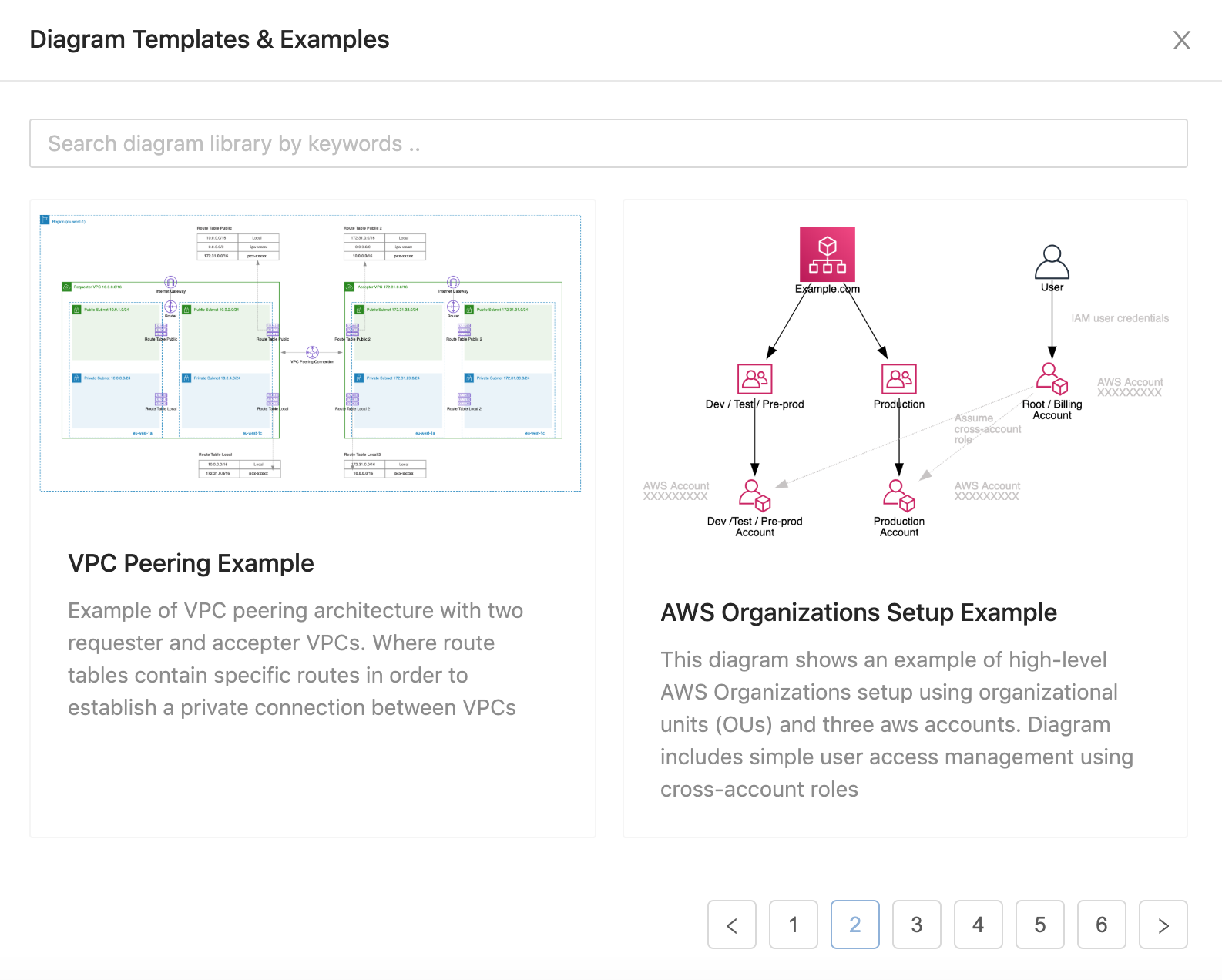
AWS Diagram Templates & Examples
It's easy to start using our template library - just click the Diagram Templates button in the main toolbar and the popup containing templates & examples will show up

You can search for specific diagram template by different keywords like "vpc", "api gateway", "eks", "subnet", "peering" etc. In order to start to work with specific template just click on it and new diagram containing this template will be created.
We plan to add new AWS diagram templates & examples on a regular basis so if you see that our library misses some useful AWS diagram examples then please contact us.
Cloud Architecture Diagramming Tool
As we have mentioned before we are constantly improving our app diagram editing functionality. Our goal is to give user an easy way to create & edit AWS diagrams using any of the following approaches:
- Auto-generate diagram from your AWS account
- Choose one of our AWS diagram templates to speed-up your diagram creation
- Start from the scratch and build up using pre-existing library of official AWS icons, group elements or generic shapes
Useful Diagram Editing Features

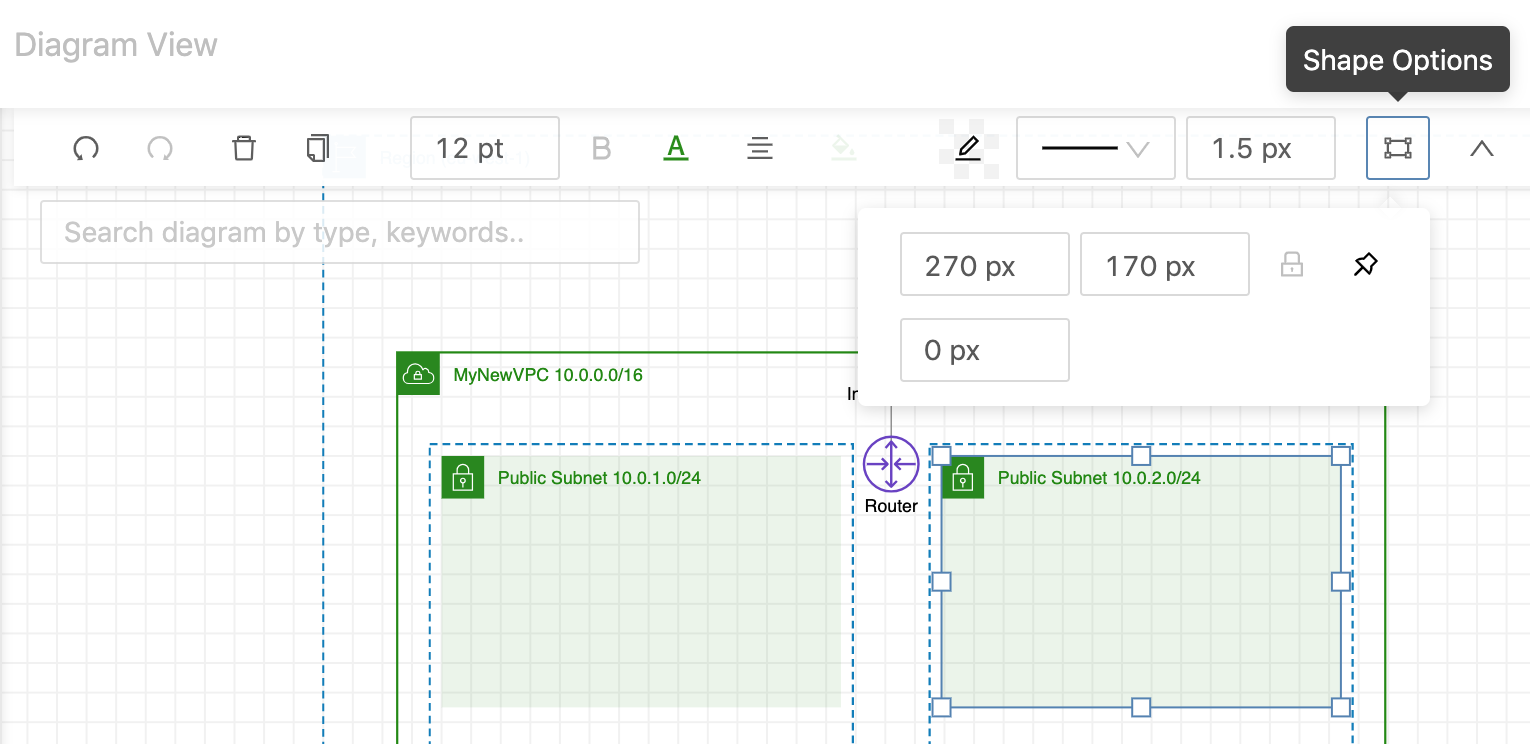
You can use our app to create new diagrams the same way like you would do in other diagramming tools outhere. Here are some useful features that could be handy when working with our tool:
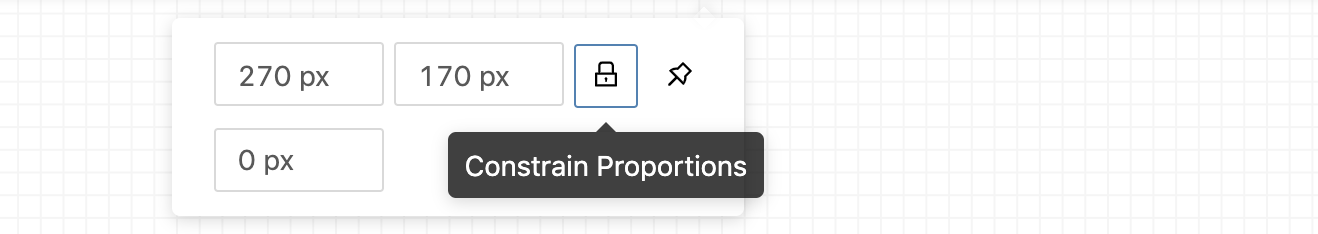
- Constrain proportions. You can set to keep or not to keep existing proportions (of width / height) when changing size of element. All the icon based elements by default have constrain proportions setting enabled and for all the group elements (like VPC, Subnet, Availability Zone..) this setting is disabled

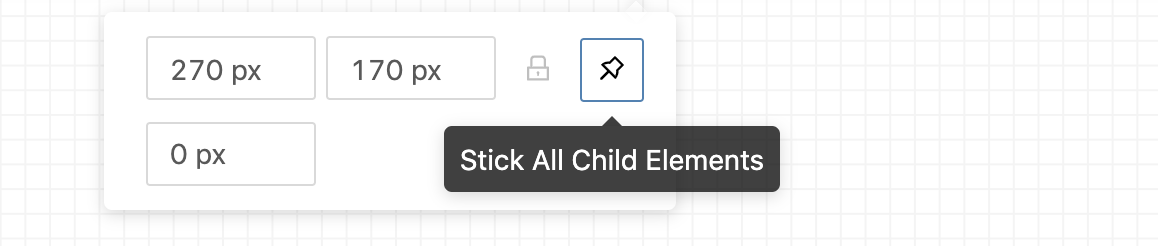
- Stick all child elements. If it's a group element (setting enabled by default) you can set to stick (or glue) all the child elements with it when moving the element. You can use this feature as "short-key" instead of using more common approach when selecting all the elements by holding a shift key

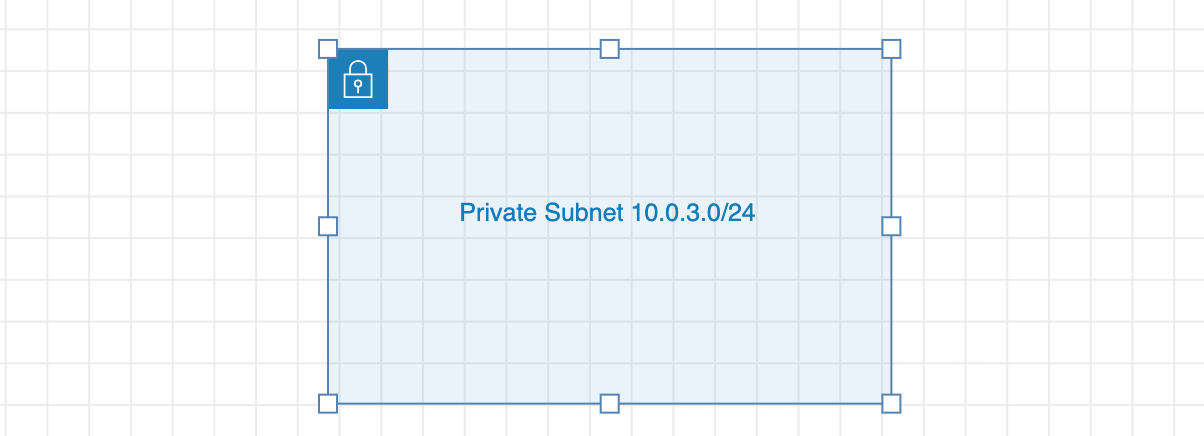
- Change location of group element text. Every group element has it's own text element. You can easily change the location of this text - even outside of element. When you will move the group element or change size of element - text will move together with it

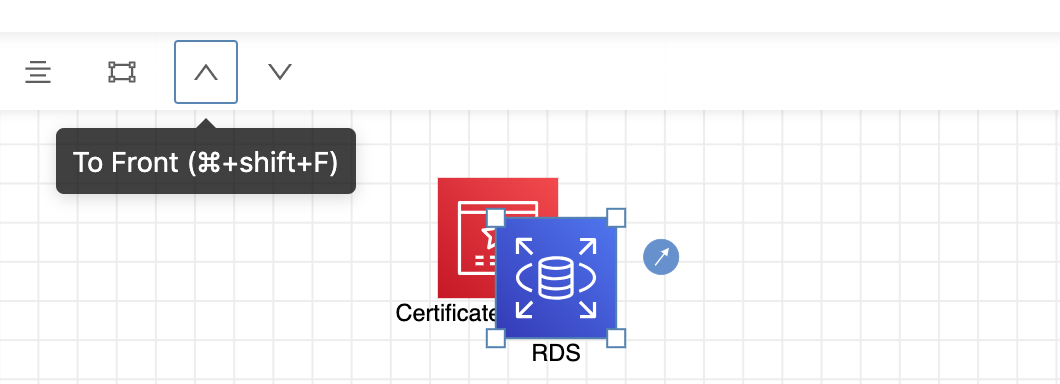
- Change position. You can change position of any element - move to back or move to front. This is pretty standard one but it's good to know that you can easily perform this in our tool too

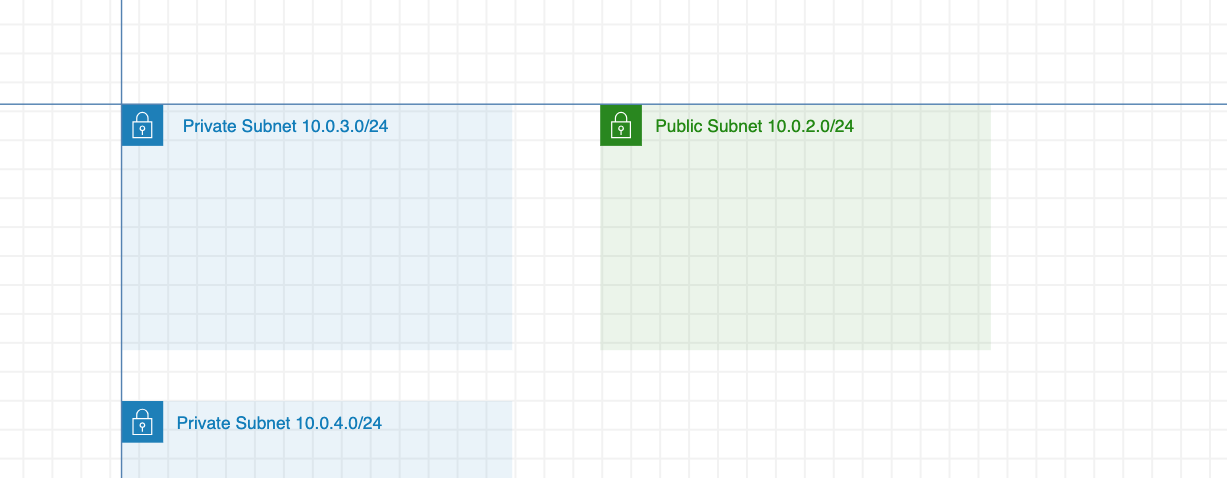
- Auto alignment with other elements. You can easily auto align element which your are moving with other element by using the blue lines which our tool shows for you

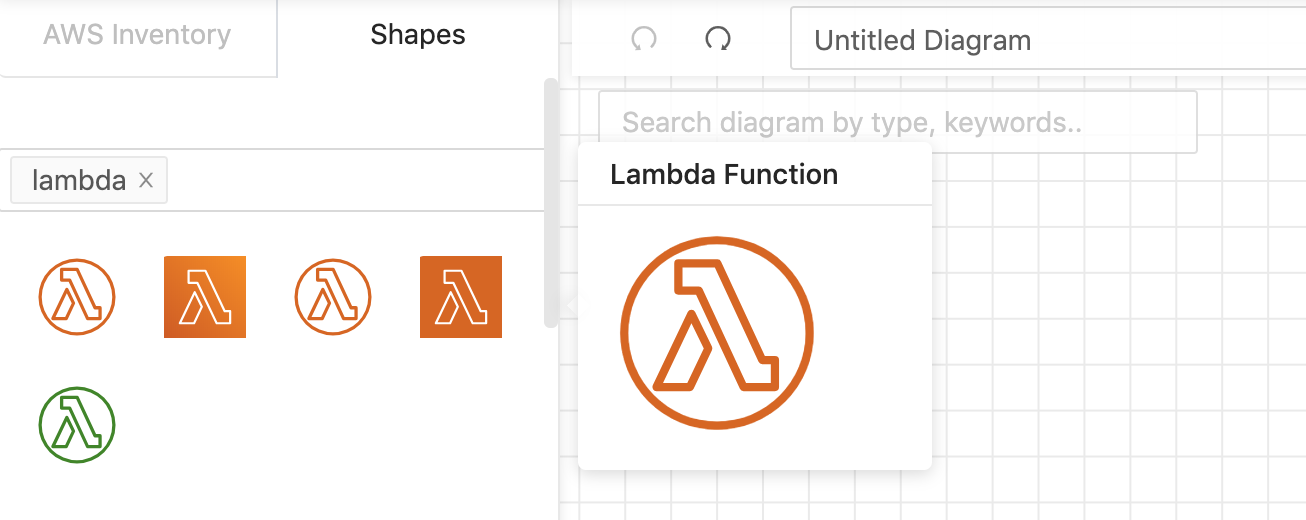
- Search specific AWS icons. As there is a pretty solid number of different AWS icons you can use search to find your specific AWS icon

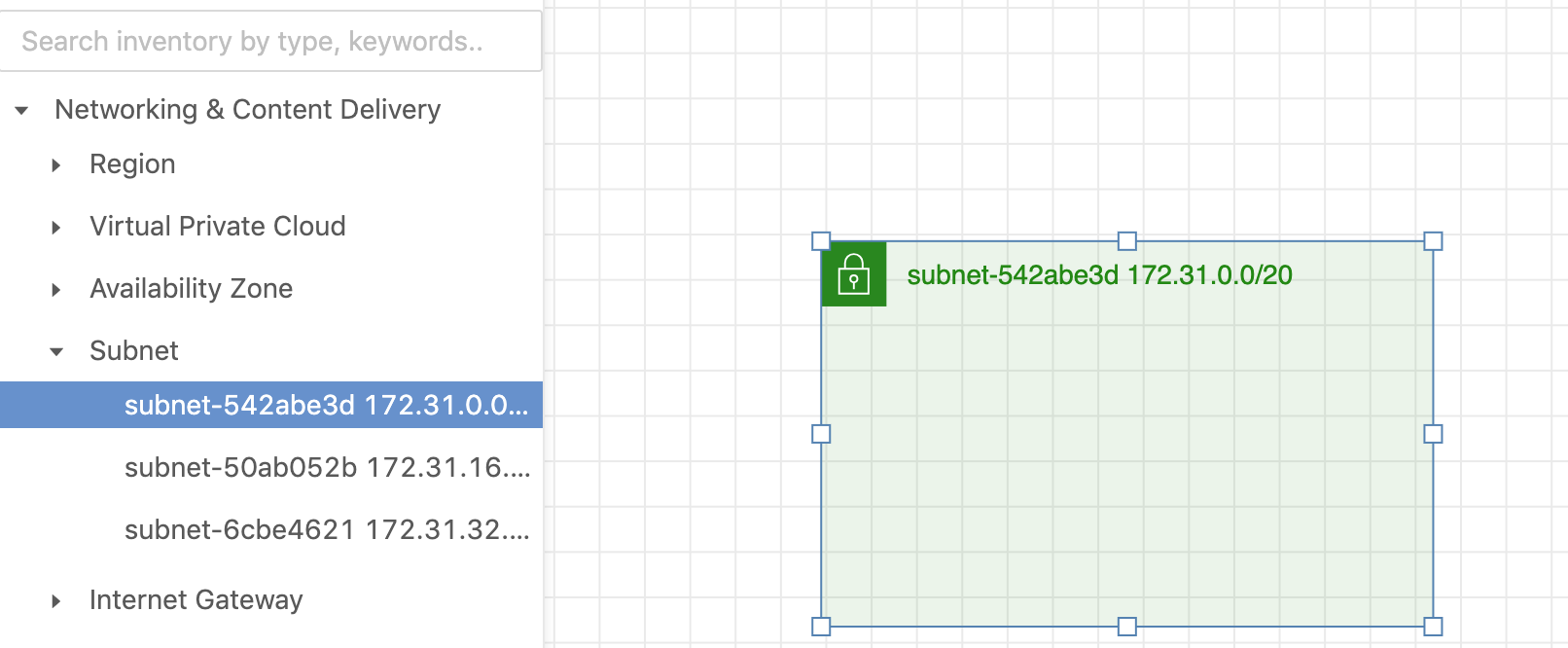
- Drag & Drop elements from synced data. You can easily drag & drop elements from your synced data in the left side menu - just click on the specific item in left side menu and drag & drop it to the diagram area


As experienced AWS architects and developers, our mission is to provide users an easy way to generate stunning AWS architecture diagrams and detailed technical documentation. Join us to simplify your diagramming process and unleash the beauty of your cloud infrastructure
Support
Contact
Copyright © 2019 - 2025 Cloudviz Solutions SIA